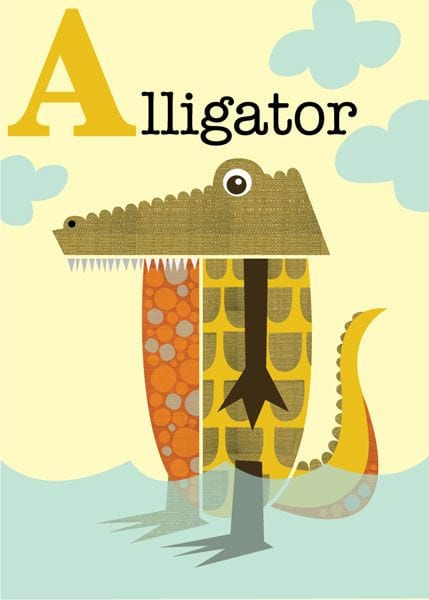
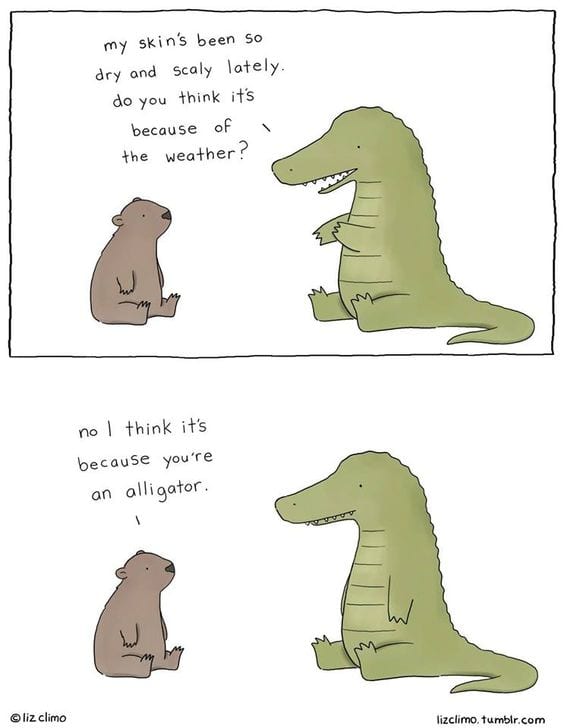
I have decided to go back to research and see what other styles I can apply to my alligator design. I did some realist Alligator research drawing, however I feel that if I want to add character and a fun element to my designs I will have to stick to basic and cartoon illustrations. I searched on Pinterest to see if I could find some fun illustrations that showed lots of character to the drawings, these are my favourite:
What I like most about these illustrations was how they portrayed the alligators as being friendly, cute and harmless which I what I want to show in my illustrations too. I also like the use of watercolour effects to relax to the fact Alligators habitat is lakes and water. When I am home over easter I would like to get the watercolours out and experiment with paints, as I feel it would give a different effect than if I made it digitally, even though I prefer digital work overall. I plan to experiment most, if not all of these styles so I am going to create some pastiches and see which style I enjoy the most and looks the strongest.