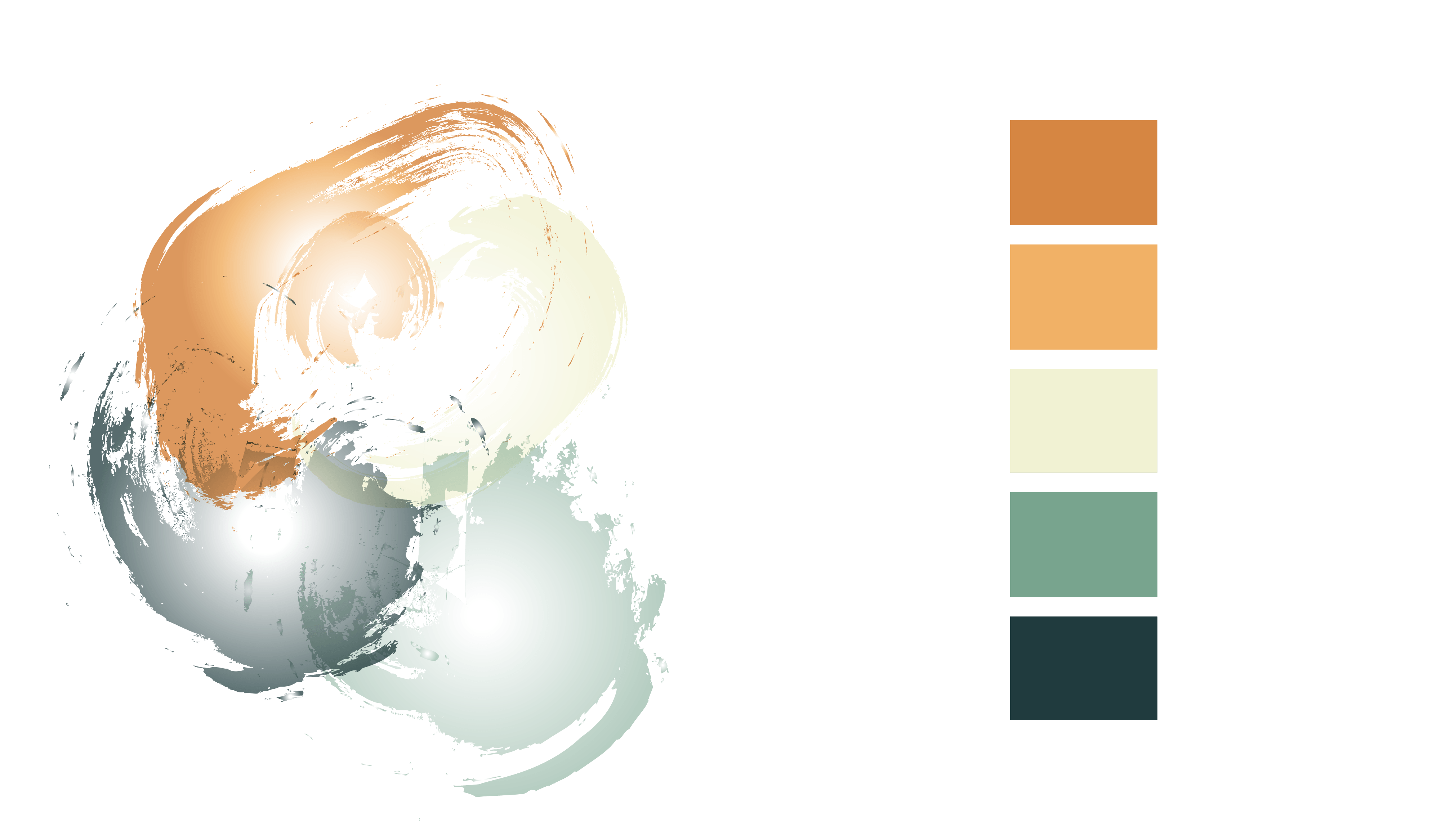
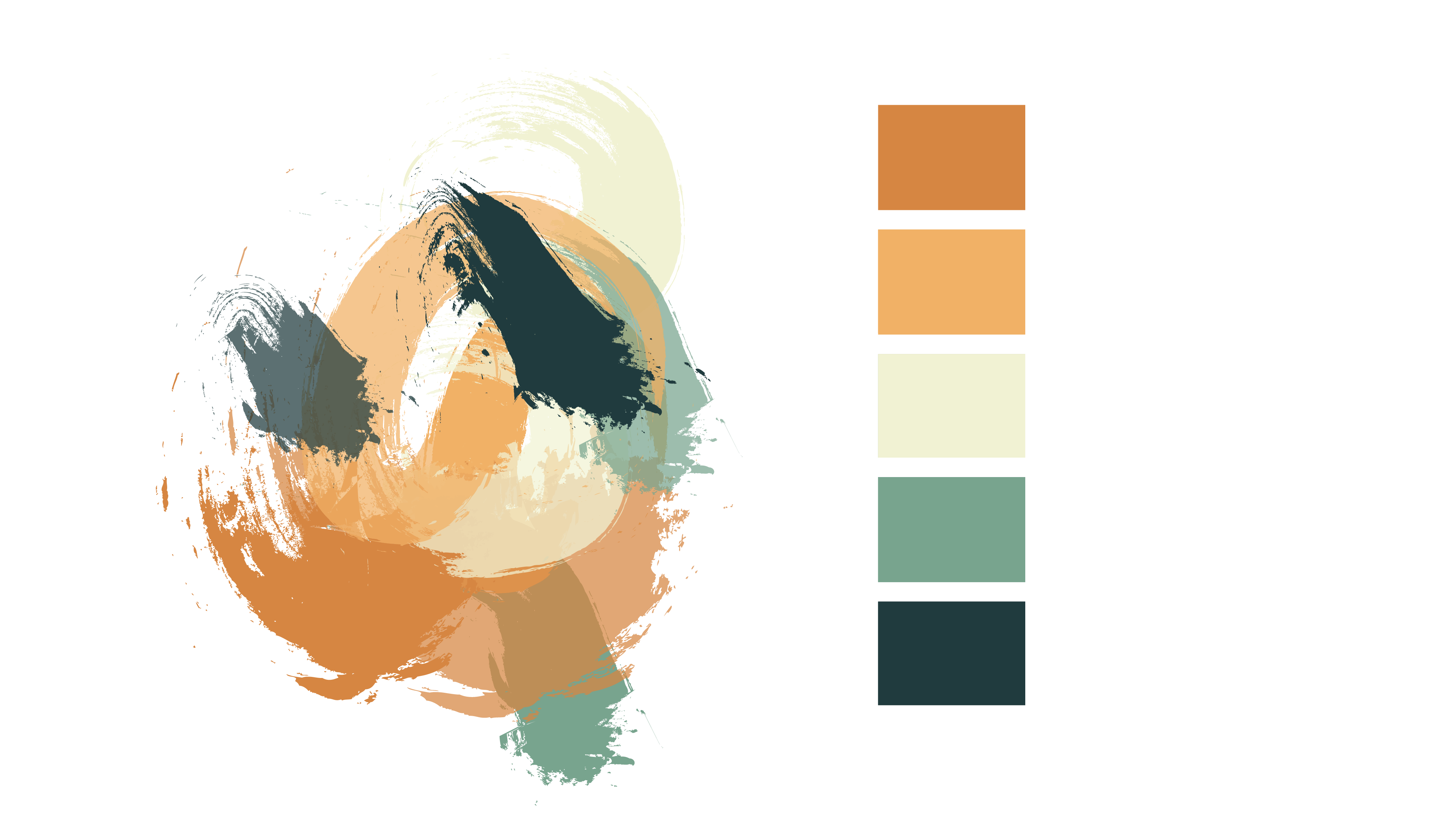
One major part of this project that I was really excited to develop and learn how to do was the create ink splats or watercolours marks through illustrator without using actual watercolours. I watched a couple youtube tutorials and then experimented myself with the methods, my first attempt showed good colours and contrast between these colours, however there wasn’t that watercolour effect that I wanted to get out of it. 
I then started experimenting with the gradient of each individual shape. I isolated each shape and worked on them individually. This was the outcome from this:
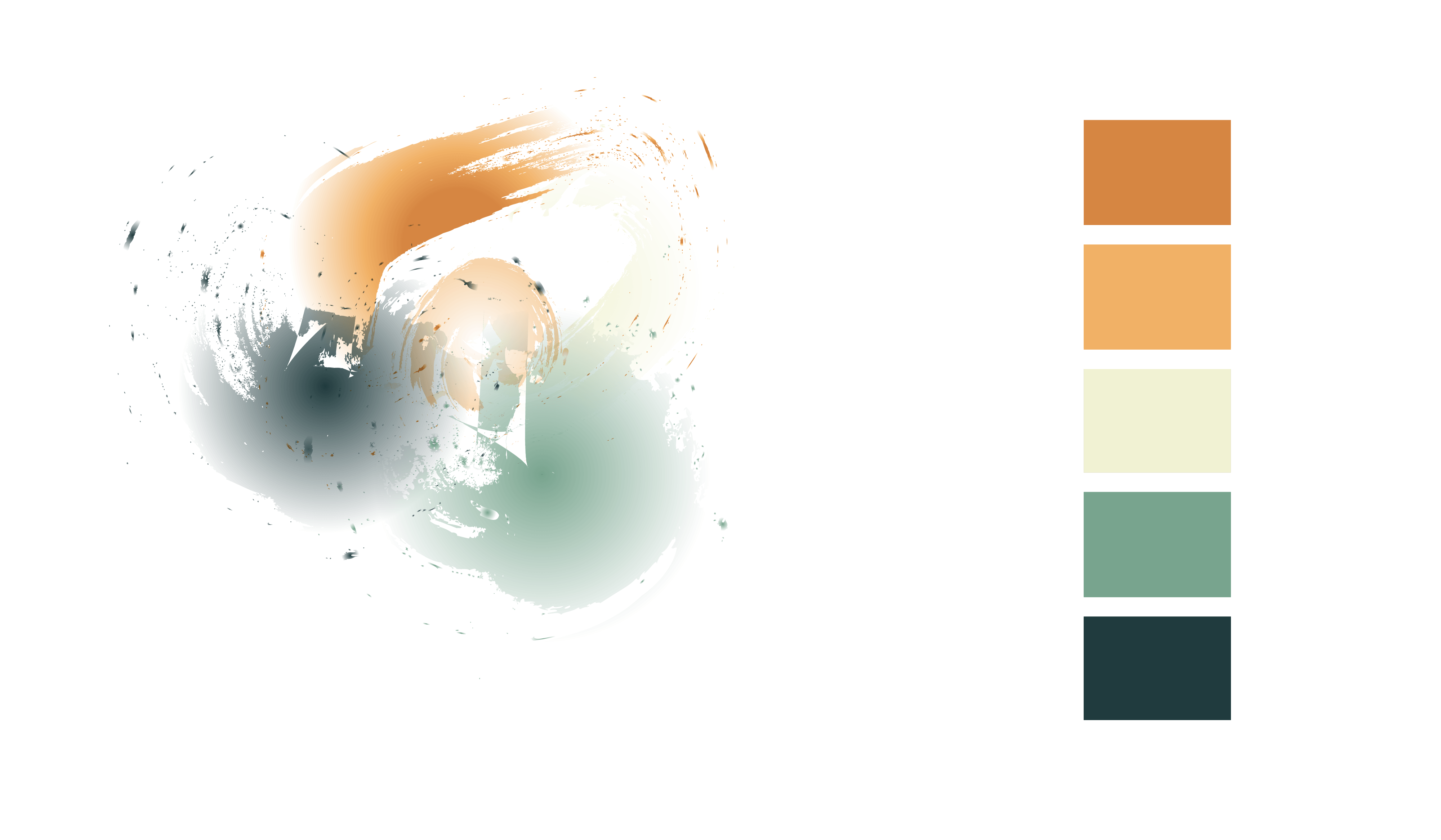
I liked this outcome, however I felt that having the darker shades on the outside of the shapes didn’t have the same effect as actual watercolour naturally does, and the white in the centre of each shape is too obvious, when I realised this I swapped the colours around and got this result:
This is exactly what I wanted my result to be. I want to develop this further, using different colours and hopefully using it in my logo and brochures. I am very happy with the outcome of this experiment and I am definitely keeping this in my designs.