After a bit of more research into ‘good web layout’ I found some inspiration on Pinterest. 
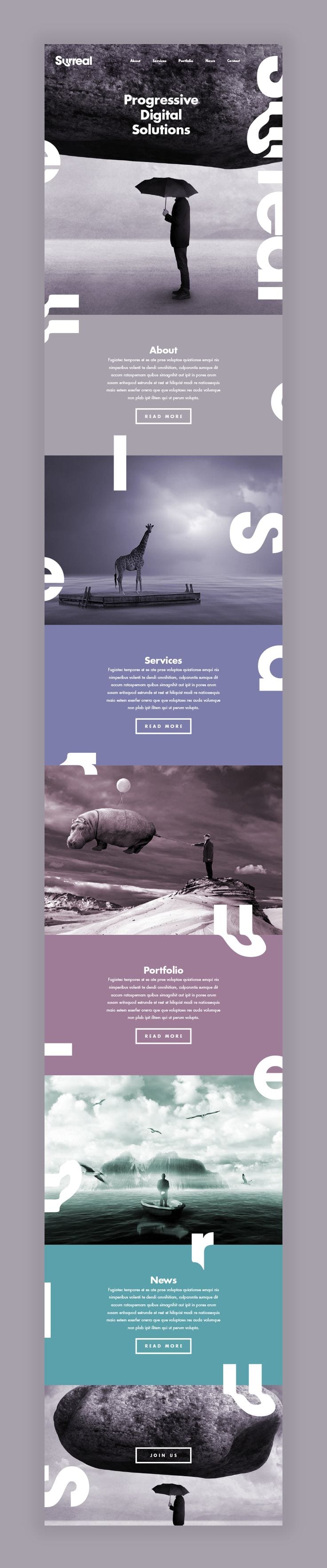
I really like this example, it is very visually pleasing and it uses a very simple layout and colour scheme. I decided to change my layout and style, inspired by this piece. I decided to scrap the idea of a one page website and decided to go for separate pages, I kept all my graphics, icons and infographics. I also decided to keep my fonts that I chose. This was my result:
I really like the outcome of this design, I also feel it relates well to my A2 poster. I also decided to add hexagons in the background to give the design a bit of colour into it, which works really well.