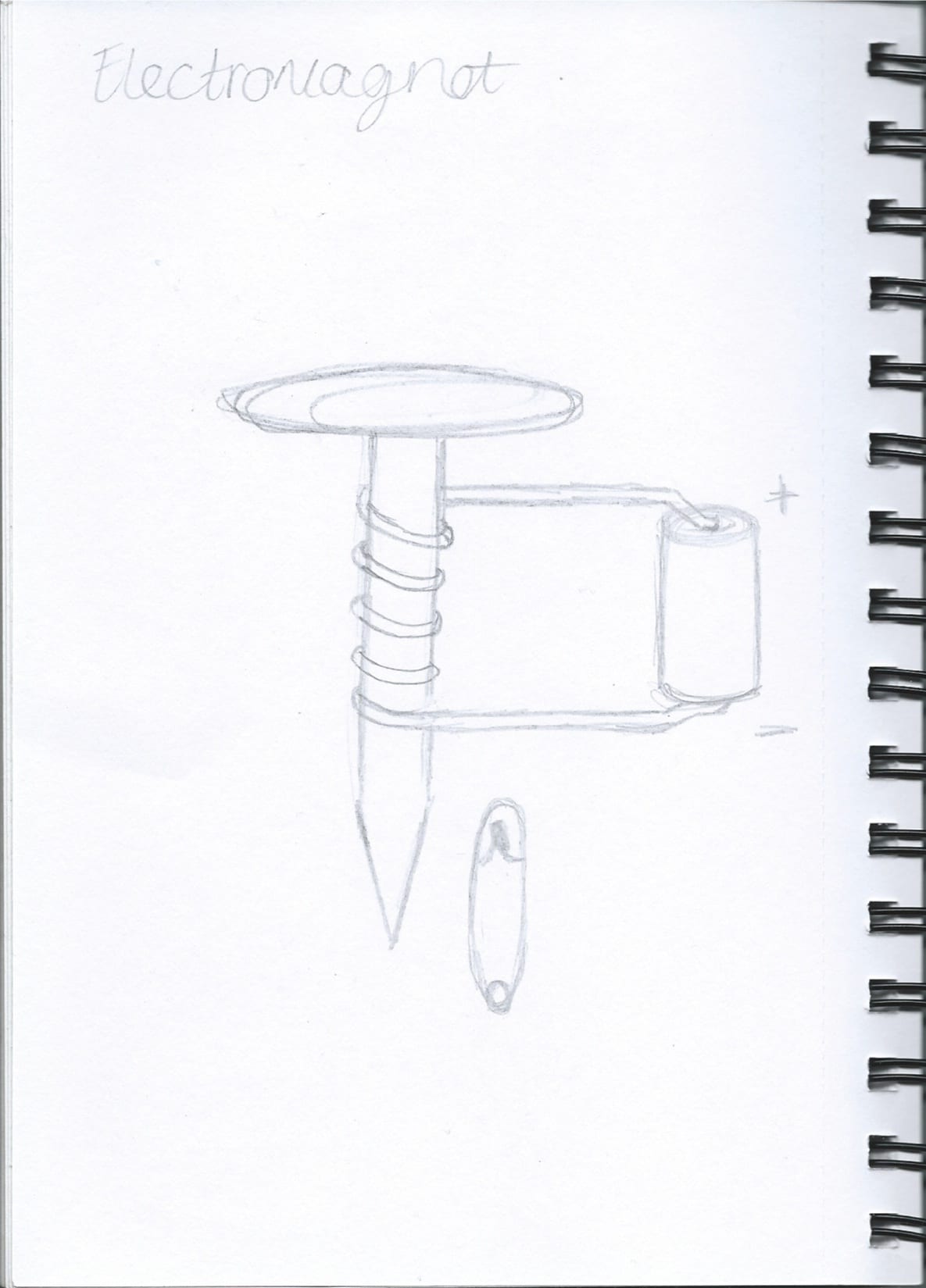
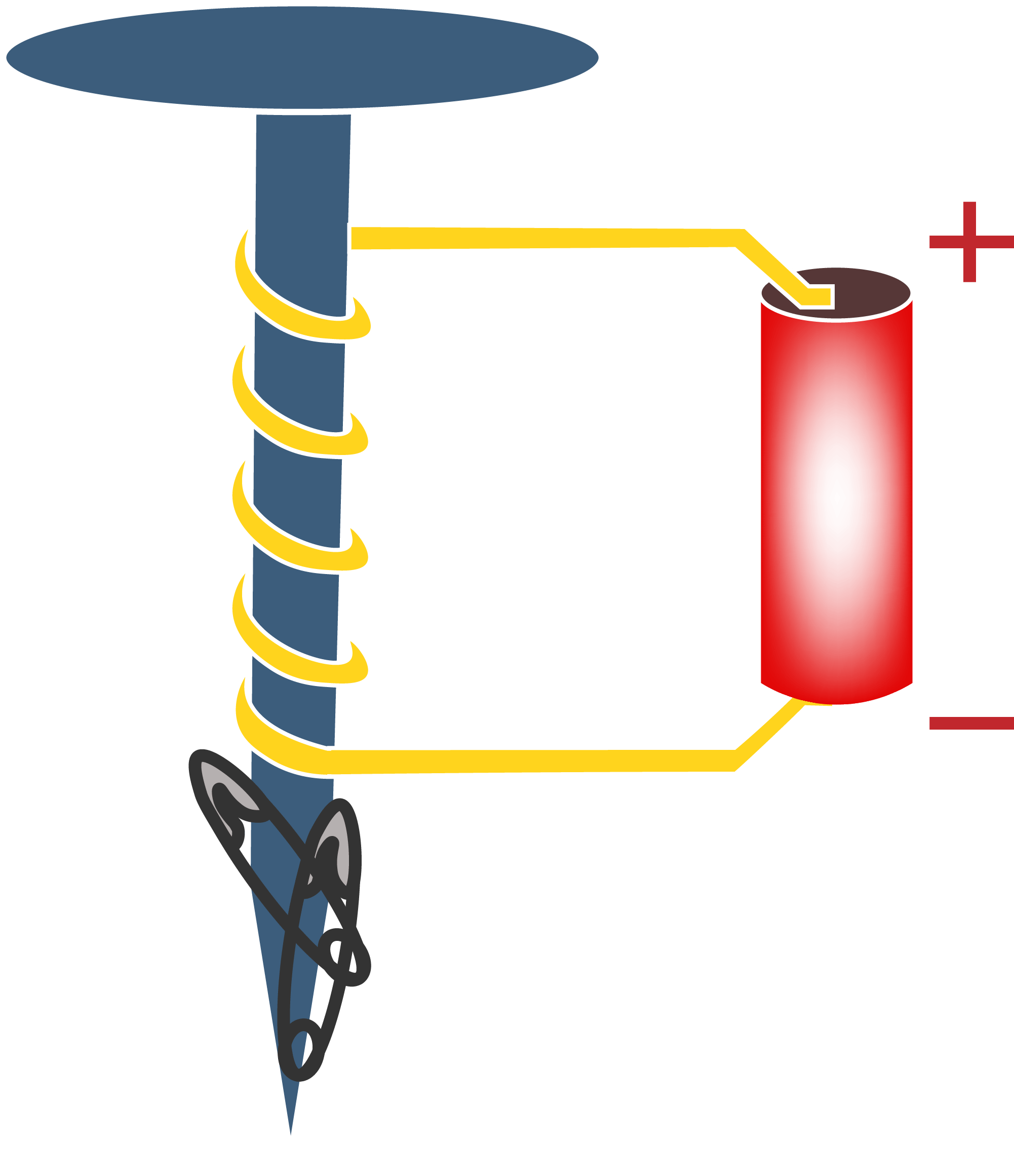
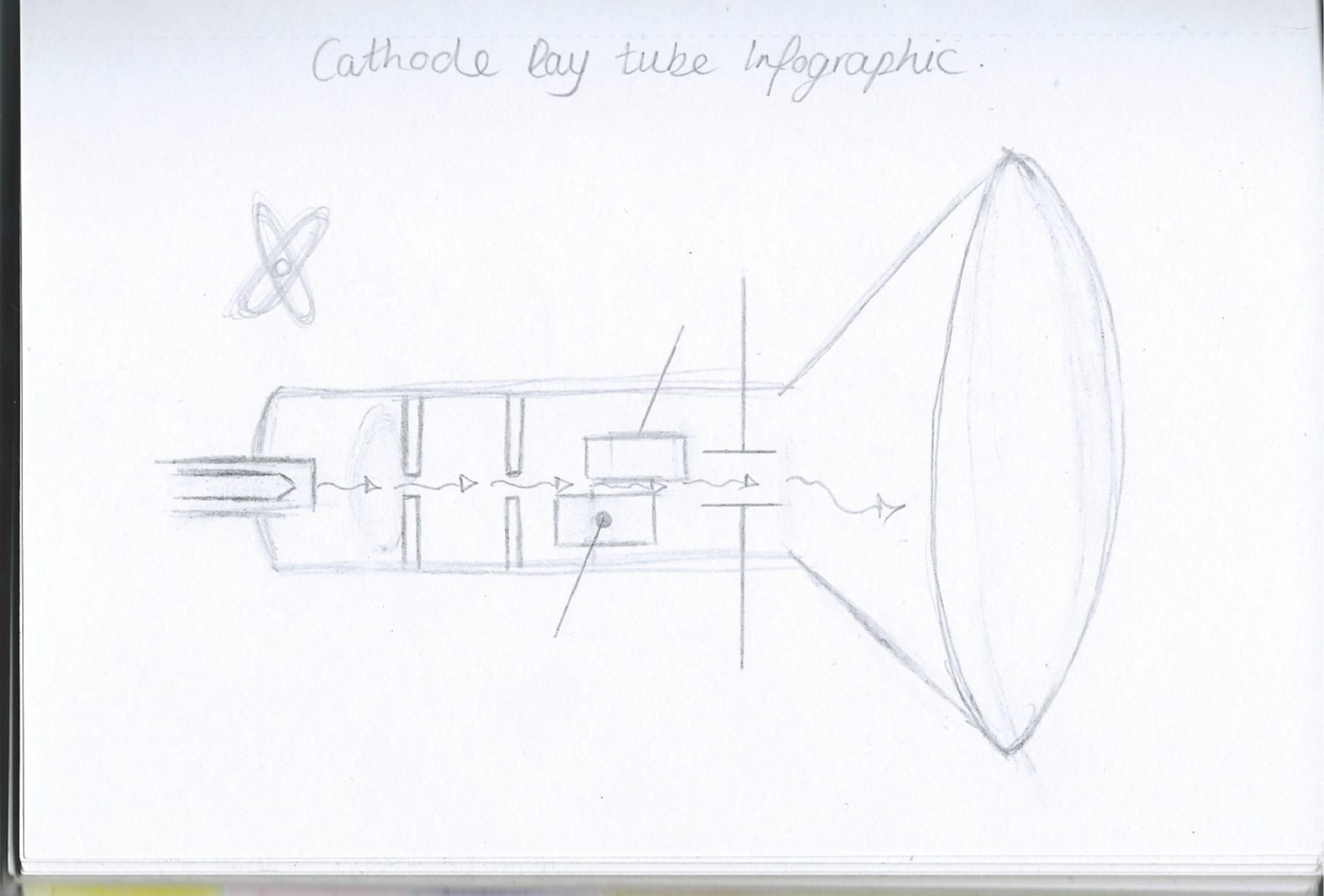
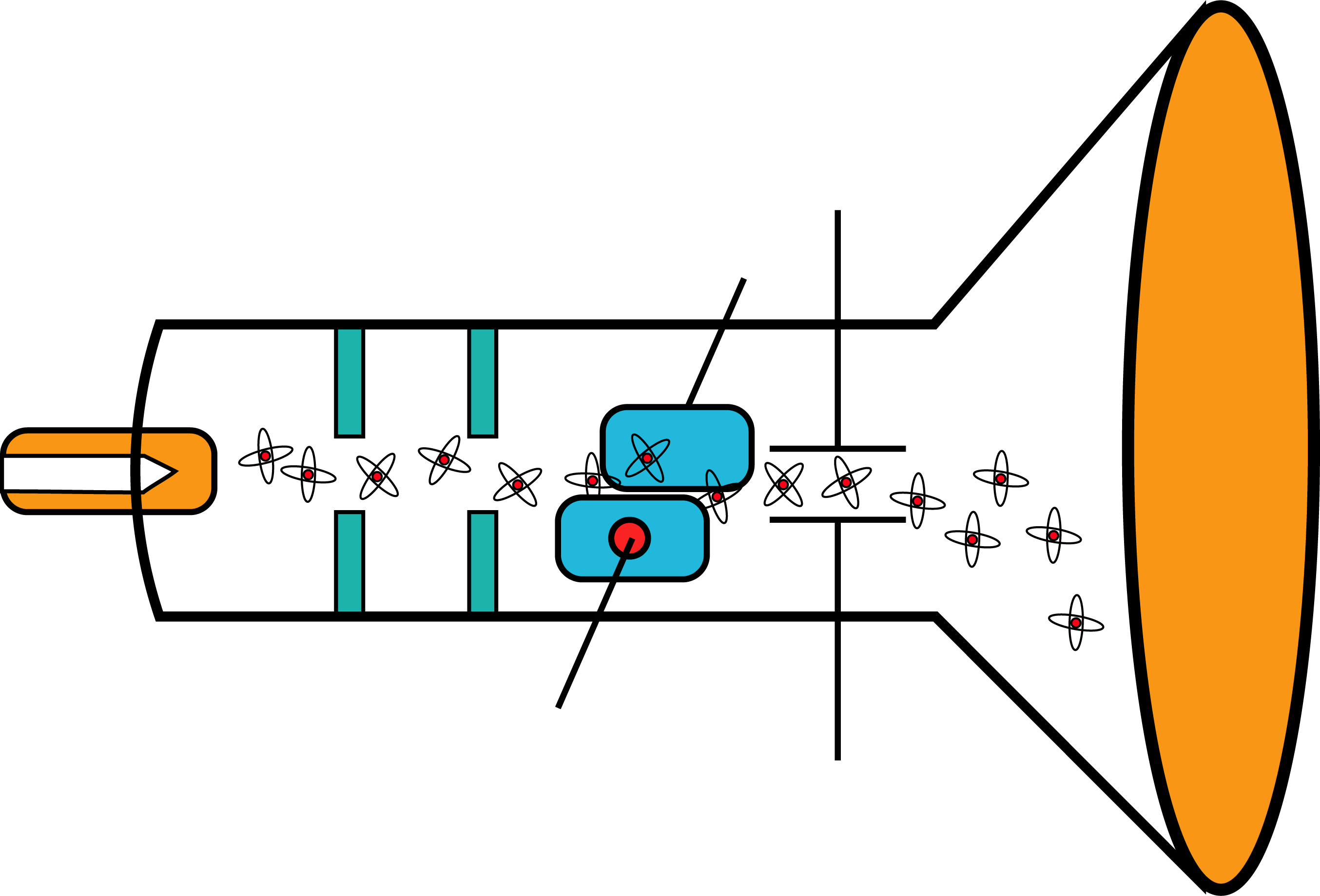
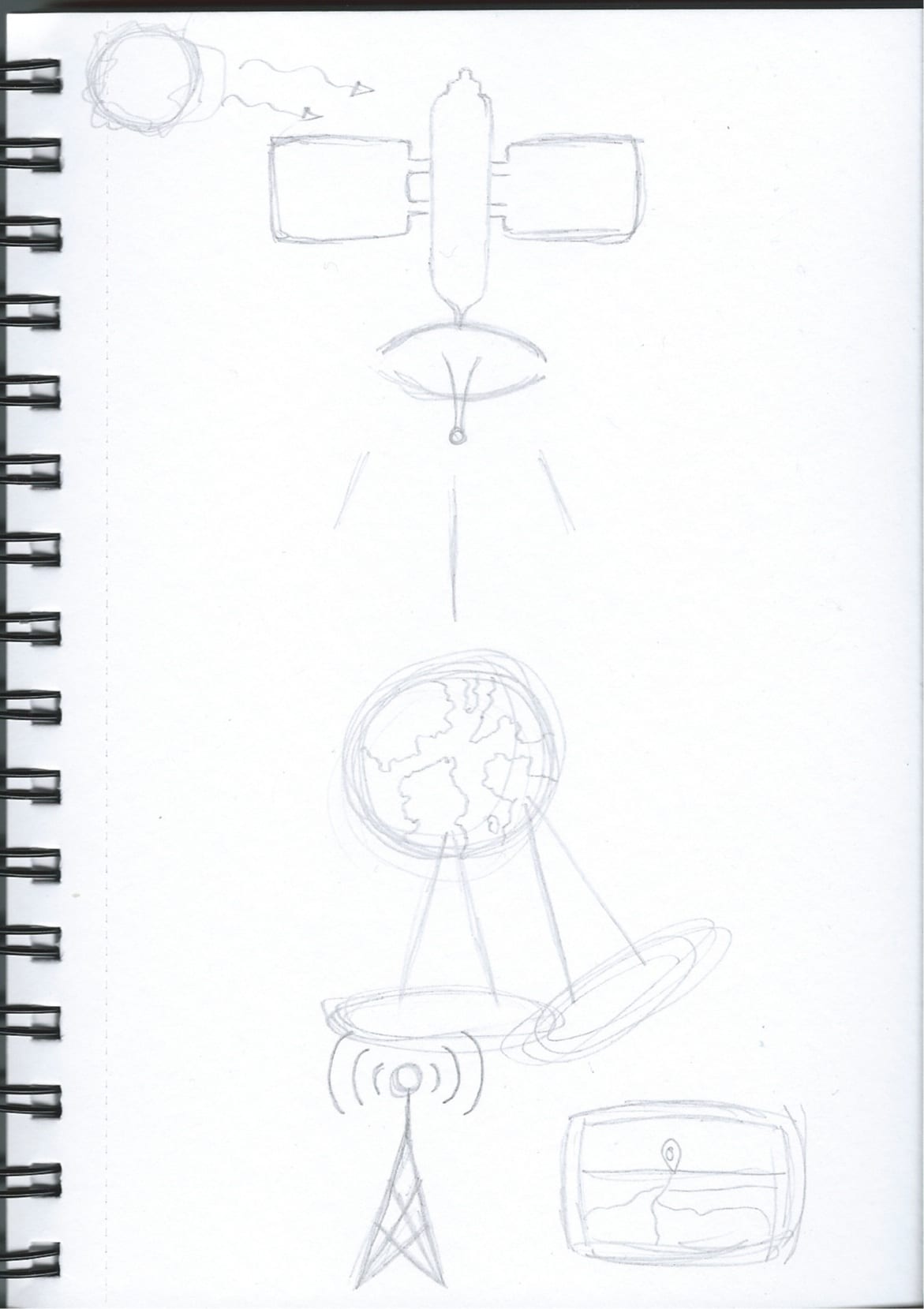
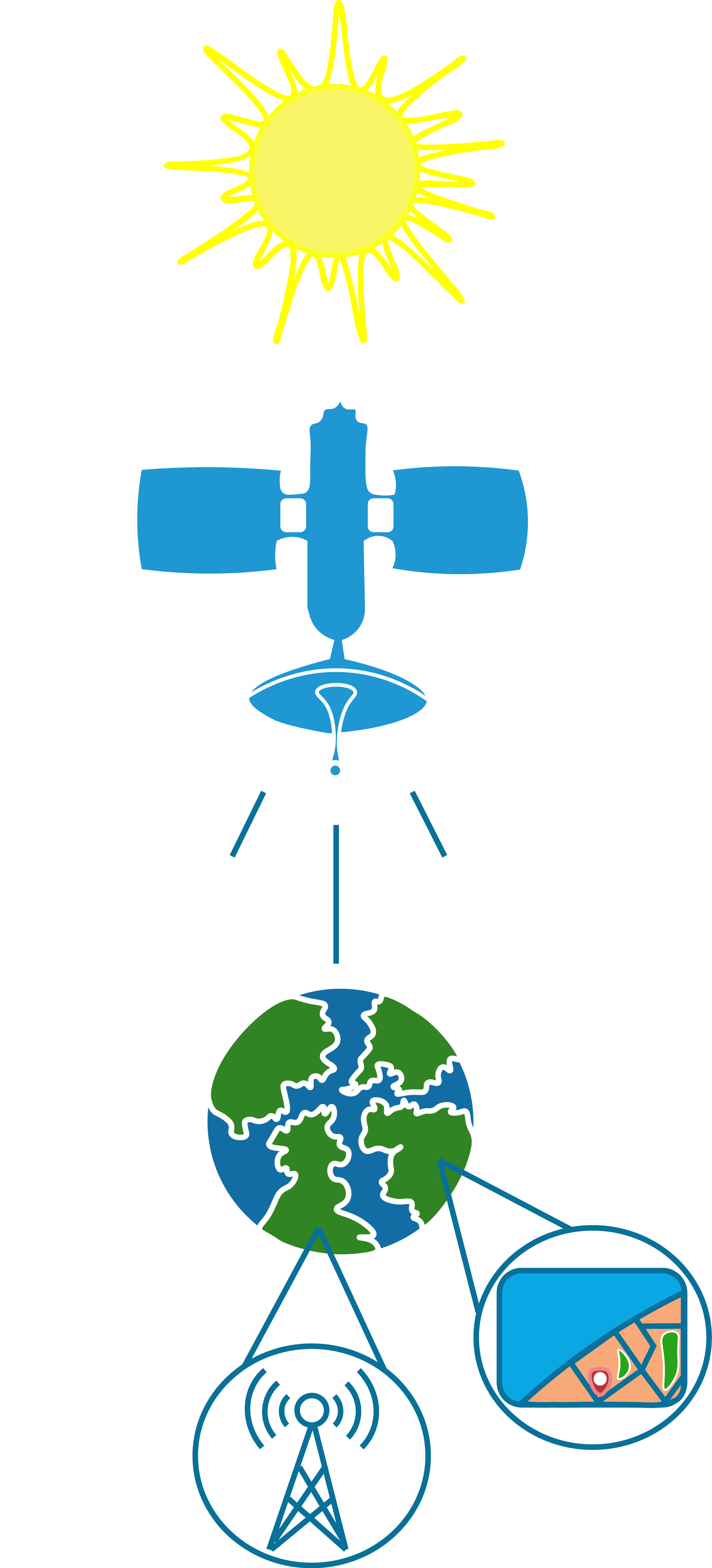
After a bit of repositioning I got a template for my website layout. I have kept the icons as a ‘navigational’ tool on the left hand side, and made the main body of information just off centre slightly. I made sure I gave clear dominance in the titles and made it easy and straight forward for the user to navigate the page. I sketched my infographics then scanned my drawings into illustrator, and modified them.
For my graphic for speed of light, I did not sketch before I created this, I got my inspiration by looking at simple Speed-O-Metres icons on google, then I created it off of memory.
I placed all these in InDesign, using the a grid template.
I am not sure if I am 100% satisfied with this design, I am going to do some more research on good website layouts and see if I can move some parts around. However I do really like my choice of infographics.